Static maps¶
Download datasets¶
Before we start you need to download (and then extract) the dataset zip-package used during this lesson from this link.
You should have following Shapefiles in the Data folder:
- population_square_km.shp
- schools_tartu.shp
- roads.shp
population_square_km.shp.xml schools_tartu.cpg
population_square_km.shx schools_tartu.csv
roads.cpg schools_tartu.dbf
roads.dbf schools_tartu.prj
L5_data.zip roads.prj schools_tartu.sbn
roads.sbn schools_tartu.sbx
roads.sbx schools_tartu.shp schools5.csv
population_square_km.cpg roads.shp schools_tartu.shp.xml
population_square_km.dbf roads.shp.xml schools_tartu.shx
population_square_km.prj roads.shx schools_tartu.txt.xml
population_square_km.sbn
population_square_km.sbx
population_square_km.shp
Static maps in Geopandas¶
We have already seen during the previous lessons quite many examples how to create static maps using Geopandas.
Thus, we won’t spend too much time repeating making such maps but let’s create a one with more layers on it than just one which kind we have mostly done this far.
Let’s create a static accessibility map with roads and schools line on it.
First, we need to read the data.
import geopandas as gpd
import matplotlib.pyplot as plt
# Filepaths
grid_fp = r"L5_Data\population_square_km.shp"
roads_fp = r"L5_Data\roads.shp"
schools_fp = r"L5_Data\schools_tartu.shp"
# Read files
In [1]: grid = gpd.read_file(grid_fp)
In [2]: roads = gpd.read_file(roads_fp)
In [3]: schools = gpd.read_file(schools_fp)
Then, we need to be sure that the files are in the same coordinate system. Let’s use the crs of our travel time grid.
In [4]: gridCRS = grid.crs
In [5]: roads['geometry'] = roads['geometry'].to_crs(crs=gridCRS)
In [6]: schools['geometry'] = schools['geometry'].to_crs(crs=gridCRS)
Finally we can make a visualization using the .plot() -function in Geopandas. The .plot() function takes all the matplotlib parameters where appropriate.
For example we can adjust various parameters
axif used, then can indicate a joint plot axes onto which to plot, used to plot several times (several layers etc) into the same plot (using the same axes, i.e. x and y coords)columnwhich dataframe column to plotlinewidthif feature with an outline, or being a line feature then line widthmarkersizesize of point/marker element to plotcolorcolour for the layers/feature to plotcmapcolormaps (*cmap* - parameter)alphatransparency 0-1legendTrue/False show the legendschemeone of 3 basic classification schemes (“quantiles”, “equal_interval”, “fisher_jenks”), beyond that use PySAL explicitlyknumber of classes for above scheme if used.- `` vmin`` indicate a minimal value from the data column to be considered when plotting (also affects the classification scheme), can be used to “normalise” several plots where the data values don’t aligh exactly
- `` vmax`` indicate a maximal value from the data column to be considered when plotting (also affects the classification scheme), can be used to “normalise” several plots where the data values don’t aligh exactly
Let’s check the histgram first:
# Plot
In [7]: fig, ax = plt.subplots()
In [8]: grid.hist(column="Population", bins=100)
Out[8]:
array([[<matplotlib.axes._subplots.AxesSubplot object at 0x000001501CBD1FD0>]],
dtype=object)
# Add title
In [9]: plt.title("Amount of population km2 Tartumaa histogram")
�������������������������������������������������������������������������������������������������������������Out[9]: Text(0.5, 1.0, 'Amount of population km2 Tartumaa histogram')
In [10]: plt.tight_layout()


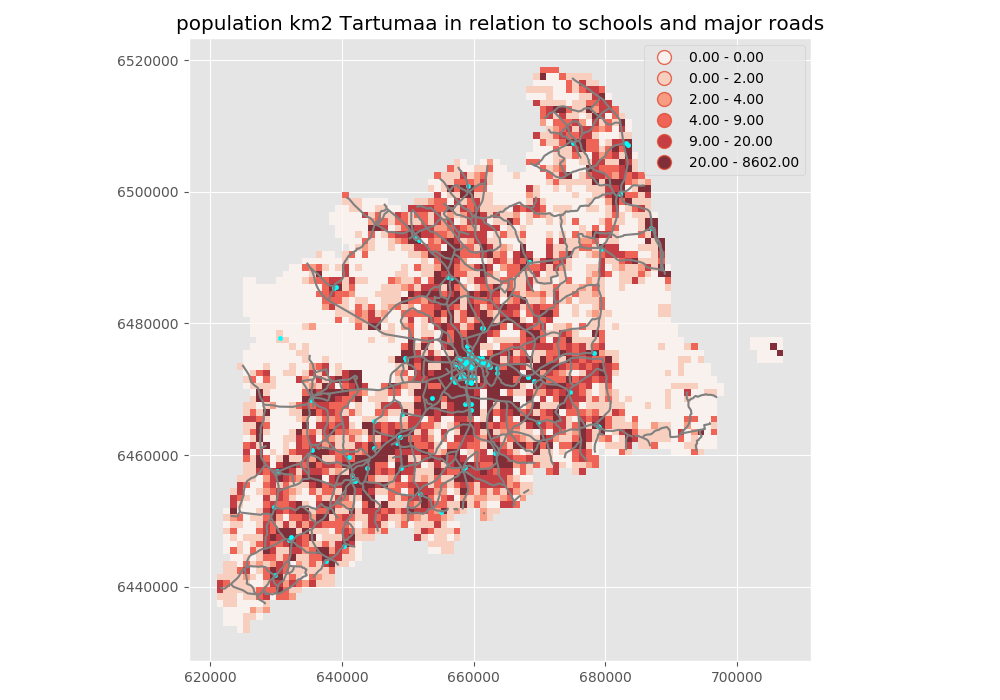
# Visualize the population density into 7 classes using "Quantiles" classification scheme
# Add also a little bit of transparency with `alpha` parameter
# (ranges from 0 to 1 where 0 is fully transparent and 1 has no transparency)
In [11]: my_map = grid.plot(column="Population", linewidth=0.03, cmap="Reds", scheme="quantiles", k=7, alpha=0.8, legend=True)
# Add roads on top of the grid
# (use ax parameter to define the map on top of which the second items are plotted)
In [12]: roads.plot(ax=my_map, color="grey", linewidth=1.5)
Out[12]: <matplotlib.axes._subplots.AxesSubplot at 0x1501cbb1048>
# Add schools on top of the previous map
In [13]: schools.plot(ax=my_map, color="cyan", markersize=9.0)
������������������������������������������������������������������Out[13]: <matplotlib.axes._subplots.AxesSubplot at 0x1501cbb1048>
# Remove the empty white-space around the axes
In [14]: plt.title("population km2 Tartumaa in relation to schools and major roads")
������������������������������������������������������������������������������������������������������������������������������������Out[14]: Text(0.5, 1.0, 'population km2 Tartumaa in relation to schools and major roads')
In [15]: plt.tight_layout()


outfp = r"Data\static_map.png"
plt.savefig(outfp, dpi=300)
This kind of approach can be used really effectively to produce large quantities of nice looking maps (though this example of ours isn’t that pretty yet, but it could be) which is one of the most useful aspects of coding and what makes it so important to learn how to code.
Todo
Task:
Try to change your plotting parameters, colors and colormaps and see how your results change! Change the order of plotting the layers and vector plotting criteria and see how they change the results.